Strona internetowa z responsywnym designem poprawia SEO i UX, co prowadzi do większej sprzedaży usług i produktów. Dowiedz się, dlaczego jest to ważne.
Wprowadzenie
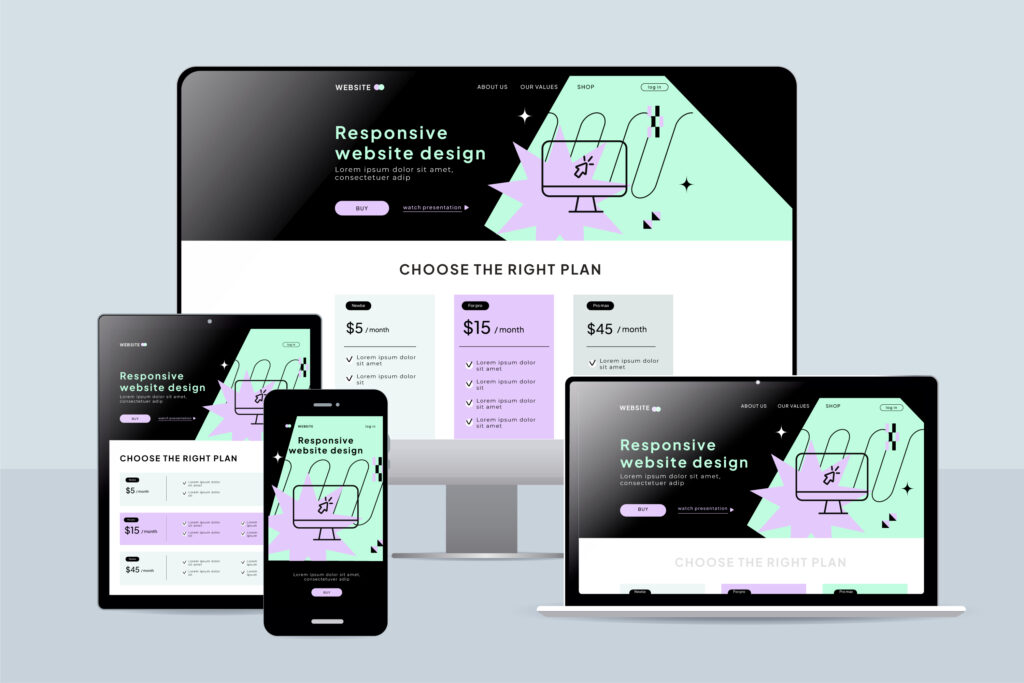
Co to jest responsywny design?
Kluczowe cechy responsywnego designu
- Elastyczność: Strona internetowa automatycznie dostosowuje się do wielkości ekranu, na którym jest wyświetlana.
- Ruchome elementy: Obrazy i inne media dynamicznie skalują się i przesuwają, aby pasować do różnych rozmiarów ekranów.
- Łatwość nawigacji: Menu i przyciski są dostosowane do obsługi zarówno za pomocą myszki, jak i dotykowo.
Dlaczego responsywny design jest ważny dla Twojej strony internetowej?
1. Zwiększona dostępność
Jednym z głównych powodów, aby wdrożyć responsywny design, jest zwiększenie dostępności Twojej strony internetowej. Bez względu na to, czy użytkownik korzysta z komputera stacjonarnego, laptopa, tabletu czy smartfona, Twoja strona internetowa będzie wyglądać i działać doskonale.
2. Lepsze doświadczenie użytkownika (UX)
Doświadczenie użytkownika (UX) jest kluczowe dla utrzymania odwiedzających na Twojej stronie. Jeśli strona internetowa nie jest responsywna, użytkownicy mogą napotkać problemy z nawigacją, wolne ładowanie strony i nieczytelne teksty, co sprawi, że szybko ją opuszczą.
3. Wpływ na SEO
Google, najpopularniejsza wyszukiwarka internetowa, przywiązuje ogromną wagę do responsywności stron internetowych. Strony responsywne są premiowane wyższymi pozycjami w wynikach wyszukiwania.
4. Zwiększenie konwersji
Strona internetowa z responsywnym designem jest bardziej przyjazna dla użytkowników, co może prowadzić do większej liczby konwersji – czy to zakupów, zapisów do newslettera, czy innych działań, które są celem Twojej strony.
Wpływ responsywnego designu na SEO
1. Lepsze indeksowanie strony www przez wyszukiwarki
Responsywne strony internetowe są łatwiejsze do indeksowania przez roboty wyszukiwarek. Google preferuje responsywne strony, ponieważ zapewniają one jednolite doświadczenie na wszystkich urządzeniach.
2. Zmniejszenie współczynnika odrzuceń
Wysoki współczynnik odrzuceń (bounce rate) może negatywnie wpłynąć na Twoje pozycje w wynikach wyszukiwania. Strony responsywne zmniejszają współczynnik odrzuceń, ponieważ użytkownicy są bardziej skłonni pozostać na stronie, która jest łatwa w obsłudze na różnych urządzeniach.
3. Szybsze ładowanie strony www
Google uwzględnia szybkość ładowania strony jako czynnik rankingowy. Responsywny design pomaga w optymalizacji prędkości ładowania, co wpływa pozytywnie na SEO.
4. Jeden URL dla wszystkich urządzeń
Responsywne strony mają jeden URL dla wszystkich urządzeń, co ułatwia robotom wyszukiwarek indeksowanie i analizę treści. Dzięki temu cała moc SEO skupia się na jednym adresie URL, co poprawia widoczność strony w wynikach wyszukiwania.
Wpływ responsywnego designu na doświadczenie użytkownika (UX)
1. Intuicyjna nawigacja
Responsywny design zapewnia, że menu i nawigacja są łatwe w obsłudze, niezależnie od urządzenia.
2. Optymalizacja treści
Treści na responsywnej stronie internetowej są łatwe do czytania i przeglądania na wszystkich urządzeniach. Tekst, obrazy i wideo dostosowują się do ekranu, co sprawia, że użytkownicy mogą łatwo korzystać z Twojej strony.
3. Interaktywne elementy
Responsywny design pozwala na efektywne wykorzystanie interaktywnych elementów, takich jak formularze kontaktowe, przyciski CTA (Call to Action) i mapy.
4. Zadowolenie użytkowników
Strona internetowa, która jest łatwa w obsłudze i wygląda atrakcyjnie na wszystkich urządzeniach, przyczynia się do większego zadowolenia użytkowników.
Jak wdrożyć responsywny design na swojej stronie internetowej?
1. Wybierz odpowiednią platformę
Jeśli dopiero tworzysz swoją stronę internetową, wybierz platformę, która oferuje wsparcie dla responsywnego designu, np. WordPress z odpowiednimi szablonami.
2. Zastosuj media queries
Media queries w CSS pozwalają na dostosowanie wyglądu strony do różnych rozmiarów ekranów.
3. Elastyczne siatki (flexbox, grid)
Korzystanie z elastycznych siatek, takich jak flexbox i grid, ułatwia tworzenie responsywnych layoutów.
4. Testowanie na różnych urządzeniach
Przetestuj swoją stronę na różnych urządzeniach i rozdzielczościach ekranów, aby upewnić się, że działa poprawnie.
Przykład responsywnej strony internetowej.
Jest to jedna ze stron, którą wykonałem, oparta o standardowy szablon na silniku wordpress.
Najczęściej zadawane pytania (FAQ)
1. Co to jest responsywny design strony www?
Responsywny design to metoda projektowania stron internetowych, która zapewnia optymalne doświadczenie na różnych urządzeniach i rozdzielczościach ekranów.
2. Dlaczego responsywny design jest ważny dla SEO?
Responsywny design jest ważny dla SEO, ponieważ Google preferuje strony, które są łatwe do przeglądania na wszystkich urządzeniach. Strony responsywne mają lepsze indeksowanie, niższy współczynnik odrzuceń i szybsze ładowanie.
3. Jak responsywny design wpływa na doświadczenie użytkownika (UX)?
Responsywny design wpływa pozytywnie na doświadczenie użytkownika, ponieważ zapewnia intuicyjną nawigację, łatwe do czytania treści i zadowolenie z korzystania ze strony na różnych urządzeniach.
4. Czy potrzebuję specjalnych umiejętności, aby wdrożyć responsywny design?
Chociaż wdrożenie responsywnego designu może wymagać pewnej wiedzy z zakresu HTML, CSS i JavaScript, istnieje wiele narzędzi i szablonów, które mogą ułatwić ten proces, nawet dla osób bez zaawansowanej wiedzy technicznej.
5. Jakie są koszty wdrożenia responsywnego designu?
Koszty wdrożenia responsywnego designu mogą się różnić w zależności od skomplikowania projektu i wybranych narzędzi. Może to być jednorazowa inwestycja w szablon responsywny lub koszty związane z zatrudnieniem profesjonalisty do stworzenia indywidualnego projektu.
Podsumowanie
Responsywny design to niezbędny element każdej nowoczesnej strony internetowej. Ma kluczowy wpływ na SEO, poprawiając pozycje w wynikach wyszukiwania i zwiększając widoczność Twojej strony. Dodatkowo, responsywny design znacząco poprawia doświadczenie użytkowników, co przekłada się na większą liczbę konwersji i zadowolenie klientów. Bez względu na to, czy prowadzisz małą firmę czy duże przedsiębiorstwo, inwestycja w responsywny design przyniesie długoterminowe korzyści.
Jeśli jeszcze nie wdrożyłeś responsywnego designu na swojej stronie, teraz jest najlepszy moment, aby to zrobić. Dzięki temu zwiększysz dostępność swojej strony, poprawisz doświadczenie użytkowników i zyskasz lepsze pozycje w wynikach wyszukiwania. Zadbaj o swoją stronę internetową już dziś, aby przyciągnąć więcej klientów i zwiększyć swoją sprzedaż.