Stworzenie strony internetowej, która ma za zadanie pełnić funkcję interaktywnej gry terenowej, to nie lada wyzwanie. W moim najnowszym projekcie ciemnoszyje.pl – Gra Terenowa w Labiryncie Kukurydzy – miałem okazję zmierzyć się z tym zadaniem. Strona została zaprojektowana z myślą o rodzinach odwiedzających labirynt w kukurydzy, gdzie uczestnicy, uzbrojeni w swoje smartfony, mogą wziąć udział w quizie. W artykule tym podzielę się procesem tworzenia tej strony, napotkanymi wyzwaniami oraz wnioskami, jakie wyniosłem z tej realizacji.
Projekt ciemnoszyje.pl – Tworzenie Interaktywnej Gry Terenowej w Labiryncie Kukurydzy
Stworzenie strony internetowej, która ma za zadanie pełnić funkcję interaktywnej gry terenowej, to nie lada wyzwanie. W moim najnowszym projekcie – ciemnoszyje.pl – miałem okazję zmierzyć się z tym zadaniem. Strona została zaprojektowana z myślą o rodzinach odwiedzających labirynt w kukurydzy, gdzie uczestnicy, uzbrojeni w swoje smartfony, mogą wziąć udział w quizie. W artykule tym podzielę się procesem tworzenia tej strony, napotkanymi wyzwaniami oraz wnioskami, jakie wyniosłem z tej realizacji.
Cel Projektu: Stworzenie Quizu w Realnym Świecie
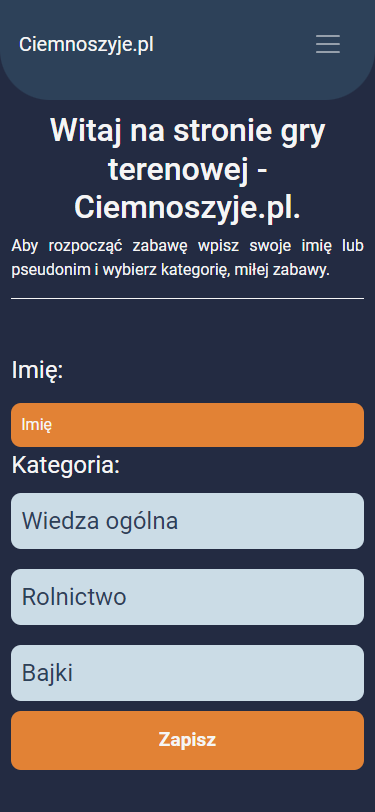
Celem, jaki postawiłem przed sobą przy realizacji strony ciemnoszyje.pl, było stworzenie quizu, który będzie integralną częścią gry terenowej. Kluczową funkcjonalnością miało być zliczanie punktów za poprawne odpowiedzi na pytania oraz mierzenie czasu przejścia przez labirynt. Strona miała działać w sposób intuicyjny i być przyjazna dla rodzin, które stanowiły główną grupę docelową.
Od Pomysłu do Realizacji: Jak Powstał Quiz w Kukurydzy
Projekt rozpoczął się od jasnej koncepcji klientki, która chciała, aby głównym elementem strony był quiz. Moim zadaniem było przekształcenie tej wizji w działającą aplikację. Aby uczynić grę bardziej interaktywną i dostosowaną do realiów labiryntu, zaproponowałem wykorzystanie kodów QR, które uczestnicy mieliby skanować za pomocą swoich telefonów, znajdując się fizycznie na miejscu. Dzięki temu każdy mógł sprawdzić swoją wiedzę w unikalny sposób, przemierzając kukurydziane ścieżki. Dodatkowo, postanowiłem rozszerzyć funkcjonalność gry o zliczanie czasu przejścia, co pozwalało na wprowadzenie dodatkowego elementu rywalizacji. Najlepsi gracze, którzy zdobyli najwięcej punktów w najkrótszym czasie, mogli liczyć na nagrody rzeczowe.
Wyzwania Techniczne: Nieprzewidywalne Zachowania Użytkowników
Jednym z największych wyzwań, z jakim się spotkałem, było dostosowanie gry do nieprzewidywalnych zachowań użytkowników. Na wczesnym etapie funkcjonowania strony okazało się, że zamknięcie przeglądarki w trakcie gry uniemożliwiało kontynuację zabawy. Był to poważny problem, zwłaszcza że uczestnik mógł przypadkowo wyłączyć aplikację lub zamknąć zakładkę. Rozwiązanie tego problemu wymagało przemyślenia sposobu zarządzania sesjami użytkowników na poziomie serwera. Ostatecznie wdrożyłem mechanizm, który pozwala na odzyskiwanie sesji, identyfikując użytkownika na podstawie ID telefonu, co umożliwia płynne wznowienie gry.
Wybór Technologii: Prostota i Efektywność
Do realizacji projektu wybrałem technologie, w których czuję się najlepiej – PHP, HTML, CSS, JavaScript oraz MySQL. Choć aplikacja mogłaby być stworzona przy użyciu bardziej zaawansowanych narzędzi, uznałem, że prostota jest kluczowa dla zapewnienia niezawodności i łatwości utrzymania strony. Technicznie aplikacja nie jest bardzo skomplikowana, jednak jej niezawodne działanie w każdych warunkach było priorytetem.
Funkcjonalność: Zliczanie Punktów i Czasu
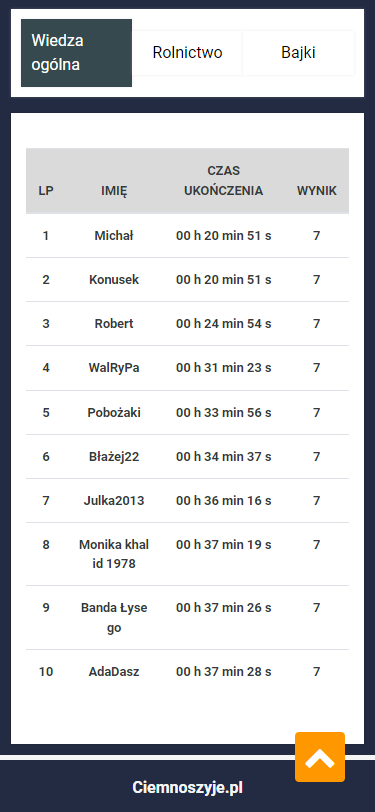
Kluczową funkcjonalnością strony ciemnoszyje.pl jest zliczanie punktów za odpowiedzi na pytania oraz mierzenie czasu przejścia przez labirynt. Uczestnicy quizu mogą rywalizować ze sobą w trzech kategoriach: wiedza ogólna, rolnictwo oraz bajki. Każda kategoria ma oddzielną tabelę wyników, która wyświetla 10 najlepszych rezultatów – zarówno pod względem punktów, jak i czasu. To rozwiązanie motywuje uczestników do rywalizacji, a przy okazji dodaje grze emocji.
Tabela Wyników: Przejrzystość i Rywalizacja
Tabela wyników to istotny element strony, który pozwala użytkownikom na śledzenie swojego postępu i porównywanie wyników z innymi graczami. W tabeli można zobaczyć nazwę użytkownika, liczbę zdobytych punktów oraz czas przejścia od startu do mety. Tabela została zaprojektowana tak, aby była przejrzysta i łatwa w nawigacji, co jest szczególnie ważne dla rodzin z dziećmi.
Optymalizacja i Stabilność: Rozwiązania na Przyszłość
Strona działa stabilnie, a mechanizm odzyskiwania utraconych sesji okazał się kluczowy dla pozytywnego doświadczenia użytkowników. Mimo to, w przyszłości planuję wprowadzić kolejne udoskonalenia. Jednym z priorytetów będzie zabezpieczenie gry przed możliwością odpowiadania na pytania z miejsc poza faktyczną lokalizacją labiryntu, wykorzystując dane lokalizacyjne telefonu. Ponadto, planuję wprowadzenie modułu do obsługi imprez firmowych, który umożliwi dostęp do oddzielnej kategorii pytań, dostępnych tylko podczas trwania tych wydarzeń.
Refleksje i Wnioski: Co Udało Się Osiągnąć i Jakie Wnioski Wyciągnąłem
Realizacja projektu ciemnoszyje.pl była wymagająca, ale satysfakcjonująca. Mimo początkowych trudności, ostatecznie udało mi się stworzyć funkcjonalną i angażującą stronę, która spełniła oczekiwania klientki oraz użytkowników. Wnioski, jakie wyciągnąłem z tego projektu, dotyczą głównie konieczności przeprowadzania większej liczby testów w rzeczywistych warunkach użytkowania. Gdybym miał możliwość powtórzenia tego projektu, z pewnością poświęciłbym więcej czasu na testy terenowe, aby wcześniej wyeliminować potencjalne błędy.
Podsumowując, projekt ciemnoszyje.pl uznaję za udany, a zdobyte doświadczenie z pewnością wykorzystam w przyszłych realizacjach.